chrome浏览器,调试详解,调试js、调试php、调试ajax
本文共 356 字,大约阅读时间需要 1 分钟。
1.可以看到js报错
2.可以看到php报错
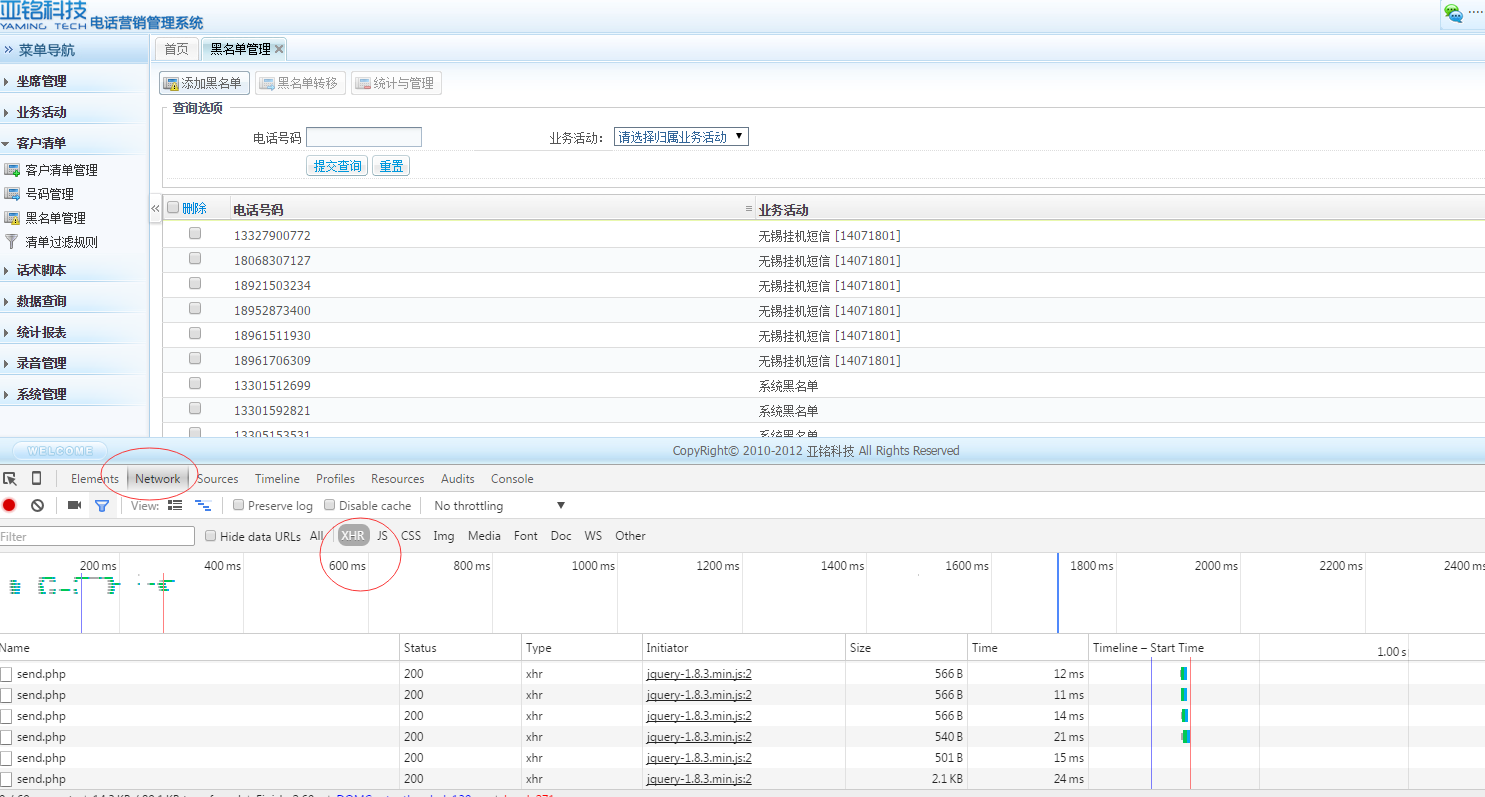
3.可以看到ajax返回的信息,以及报错情况
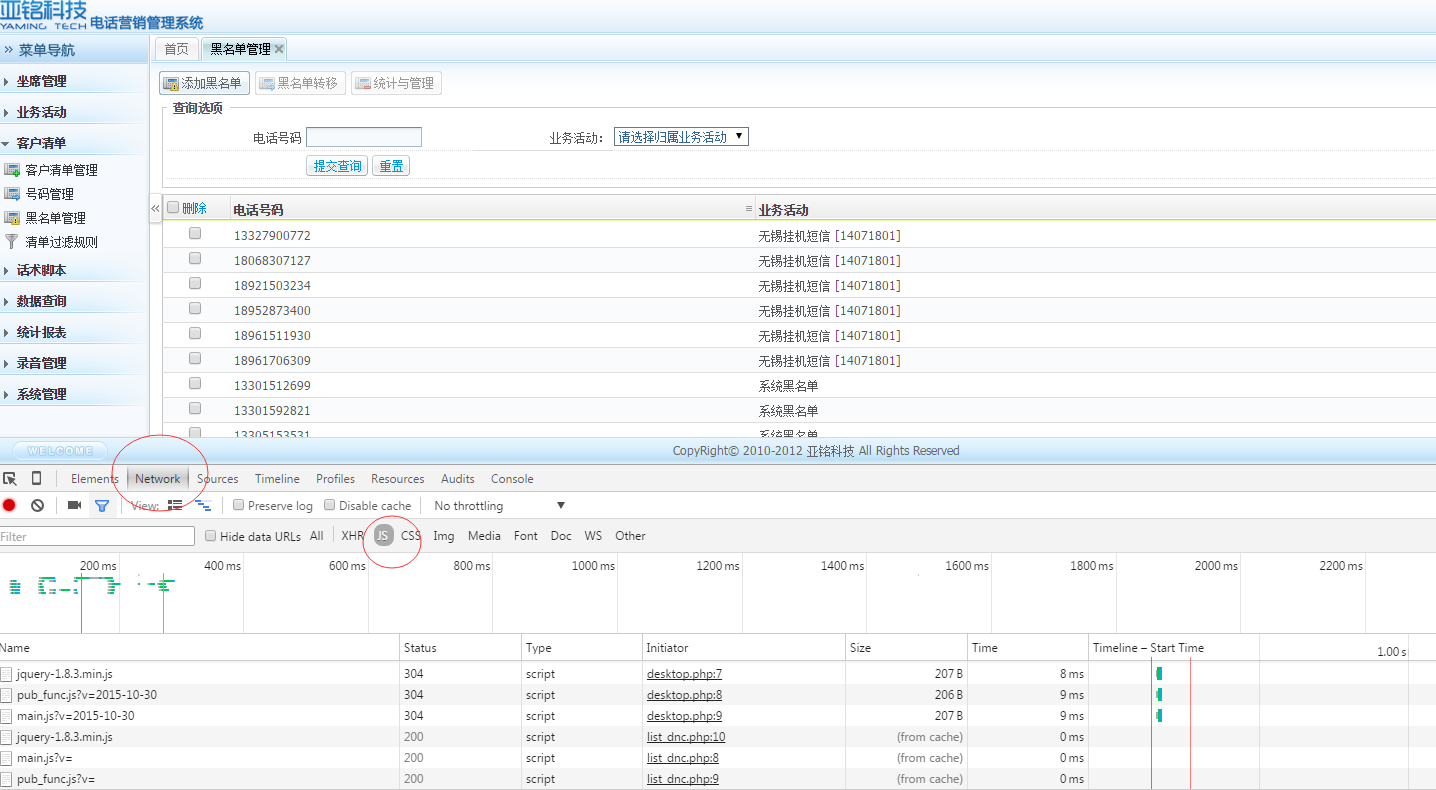
4.可以看到调用了那些内容以及顺序
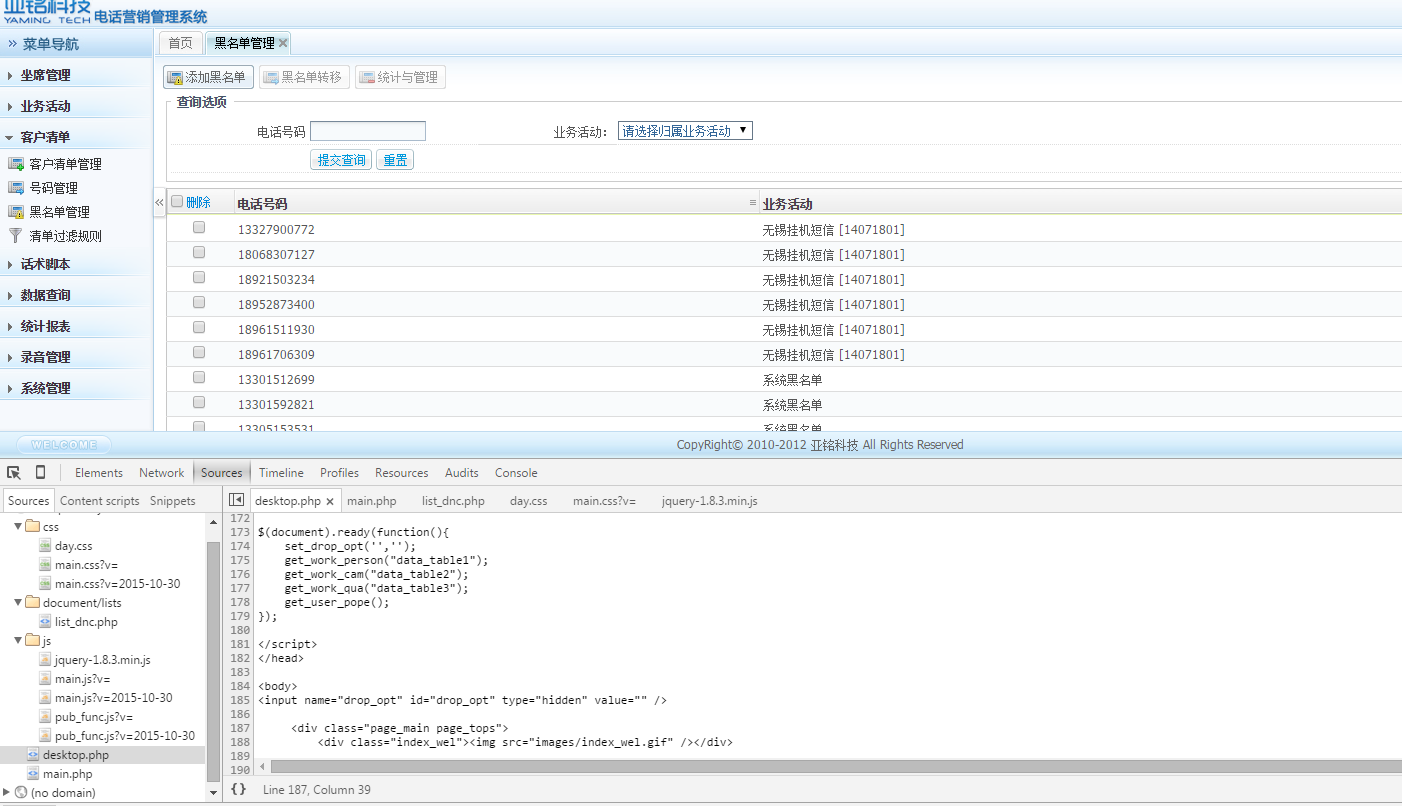
5.可以调试js代码
6.可以查看session等等
功能非常之强大。
它可以让摸不着的项目,逐渐露出眉目。
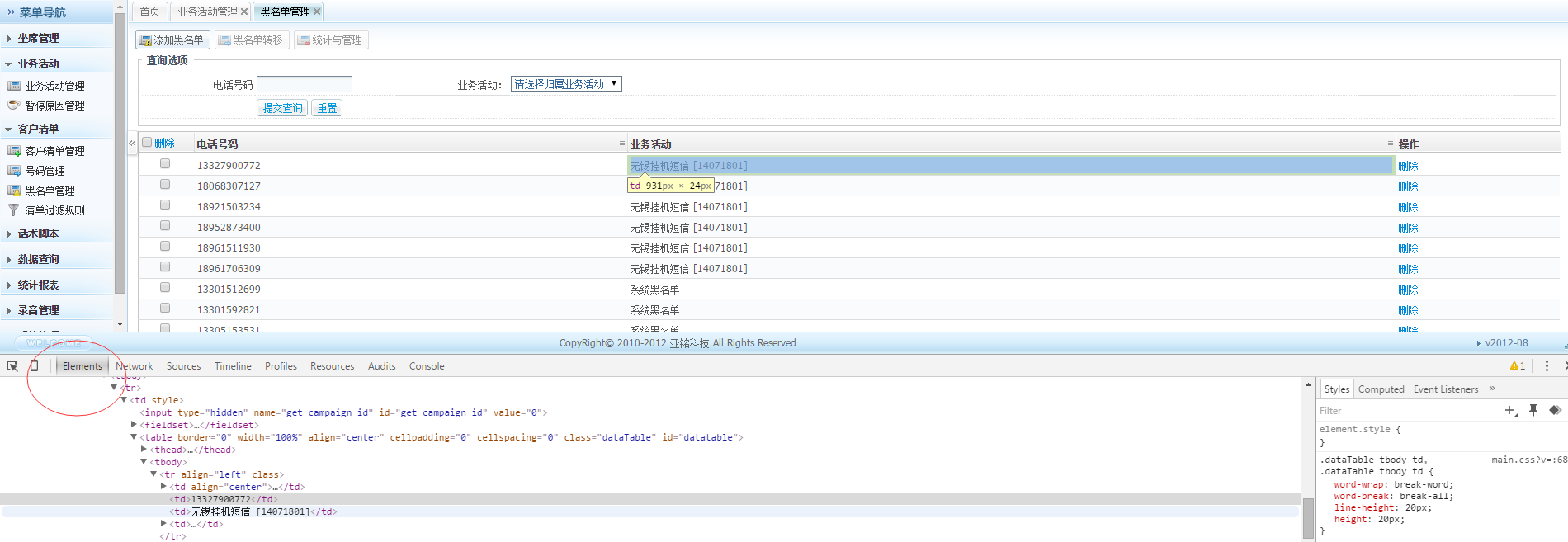
Elements

查看页面的html内容,以及各个元素对应的css。
Network
可以查看ajax、js、css、php等等信息,非常强大




Sources
查看js源文件,查看php源文件,进行断点调试

Console
检测错误,js错误,php错误。
输出结果。对于调试代码,让代码跑通非常之有用。

本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/4922528.html,如需转载请自行联系原作者
你可能感兴趣的文章
跟随我在oracle学习php(8)
查看>>
UVA-10212 The Last Non-zero Digit. 分解质因子+容斥定理
查看>>
求两个集合的交集,并集,差集
查看>>
Kotlin的语法糖(一)基础篇
查看>>
亚信安全参加第六届全国等保技术大会 态势感知助力“等保2.0”落地
查看>>
大数据公司Palantir融得7亿美元 曾追踪拉登
查看>>
建立备份策略的重要性
查看>>
发力IoT领域 Marvell注重生态系统发展
查看>>
你应该知道的 RPC 原理
查看>>
Ubuntu安装词典
查看>>
KVM虚拟机在线添加网卡
查看>>
Spring解析
查看>>
python中str和repr区别
查看>>
数据挖掘-同比与环比
查看>>
RedHat6 管理应用服务【11】
查看>>
stm32F10x复习-1
查看>>
[转] vue异步处理错误
查看>>
CSS 3D动画概述菜鸟级解读之一
查看>>
kindeditor.net应用
查看>>
函数preg_replace()与str_replace()
查看>>